티스토리를 처음 사용하는 블로거들의 제을 큰 불만은
카테고라기 자동으로 펼쳐지지는 기능을 지원하지 않는 다는 점 입니다.
하지만, 친절한 티스토리씨는 우리에게 Html 방싱으로
세부적인 메뉴들을 커스텀아이징 할 수 있게 지원을 해 주고 있지요.
이번에는 제 블로그를 기준으로 티스토리의 카테고리를 자동으로 펼치는 방법에 대해 알아보겠습니다.
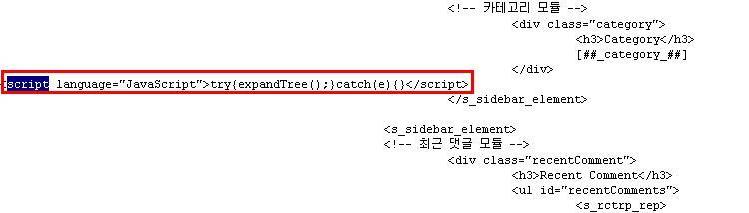
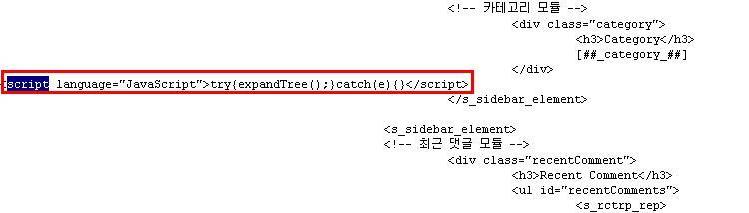
우선 아래 그림을 보시면 붉은색으로 박스를 쳐 놓은 부분이 있습니다.

순서는 이렇습니다.
1. 관리자 메뉴 접속
2. 스킨 메뉴 (click)
3. Html / CSS 편집 (click)
4. *skin.html 메뉴에서 Ctrl+F (익스플로우러의 찾기 기능) 으로 "_category_" 을 검색
5. 검색 된 부분에 아래 Html 스크립트 추가
<script language="JavaScript">try{expandTree();}catch(e){}</script>
6. 저장 (click)
이상입니다.
이 방법 이외 다른 방법으로 <body> 부분을 <body onload - "expandTree()"> 이렇게 정의해서
스크립트를 추가하는 방식도 있지만,
이 방법을 사용하면 페이지가 로드 될때는 닫힌 채로 로드 뒤고, 3~5초 후에 카테고리가
열리는 문제가 발생하기 때문에 가능하면 이 방법 보다는 위에 설명한 스크립트를
사용하기를 권장합니다.
카테고라기 자동으로 펼쳐지지는 기능을 지원하지 않는 다는 점 입니다.
하지만, 친절한 티스토리씨는 우리에게 Html 방싱으로
세부적인 메뉴들을 커스텀아이징 할 수 있게 지원을 해 주고 있지요.
이번에는 제 블로그를 기준으로 티스토리의 카테고리를 자동으로 펼치는 방법에 대해 알아보겠습니다.
우선 아래 그림을 보시면 붉은색으로 박스를 쳐 놓은 부분이 있습니다.

순서는 이렇습니다.
1. 관리자 메뉴 접속
2. 스킨 메뉴 (click)
3. Html / CSS 편집 (click)
4. *skin.html 메뉴에서 Ctrl+F (익스플로우러의 찾기 기능) 으로 "_category_" 을 검색
5. 검색 된 부분에 아래 Html 스크립트 추가
<script language="JavaScript">try{expandTree();}catch(e){}</script>
6. 저장 (click)
이상입니다.
이 방법 이외 다른 방법으로 <body> 부분을 <body onload - "expandTree()"> 이렇게 정의해서
스크립트를 추가하는 방식도 있지만,
이 방법을 사용하면 페이지가 로드 될때는 닫힌 채로 로드 뒤고, 3~5초 후에 카테고리가
열리는 문제가 발생하기 때문에 가능하면 이 방법 보다는 위에 설명한 스크립트를
사용하기를 권장합니다.
'블로그 > 티스토리' 카테고리의 다른 글
| 더이상 블로거의 글을 훔치지 마라! 수익만 된다면야? (10) | 2008.01.03 |
|---|---|
| 나의 블로그의 가치는 48만원??? (4) | 2007.12.31 |
| 티스토리 초대장 나눠 드려요~ (완료) (17) | 2007.12.19 |
| 블로그(티스토리)는 지금 초대장으로 '물' 관리중? (0) | 2007.12.19 |
| [티스토리 블로그 팁] 티스토리 이미지 테두리. 박스 없애는 방법! (16) | 2007.12.09 |
| 블로그에 작성한 글 많이 노출 되는 법. 검색엔진에 더 잘 검색되는 방법. (9) | 2007.12.02 |
| 티스토리 블로그에서 카테고리 펼쳐지게 보이게 설정하는 Tip (6) | 2007.12.02 |


