처음 티스토리를 접하면서 여러가지 이미지를 업로드 시키며
블로거로써 양질의 컨텐츠를 공유하고 싶은 마음에 많은 글들을 올렸습니다.
그러는 도중.. 유독. 티스트로이에 올린 글에 포함된 이미지 들에 대해서
테두리가 존재한 다는 사실을 알게 되었지요.
처음에는 제가 이미지 편집을 잘못해서 그런줄 알았지만 나중에 보니 시스템 적으로
테두리가 존재하도록 설정이 되어 있다는 것을 알게 되었습니다.
아래와 같이 말이죠.

그래서 연구를 좀 해보았는데,
관리자 메뉴 -> 스킨 -> html/css 에 답이 있더군요.
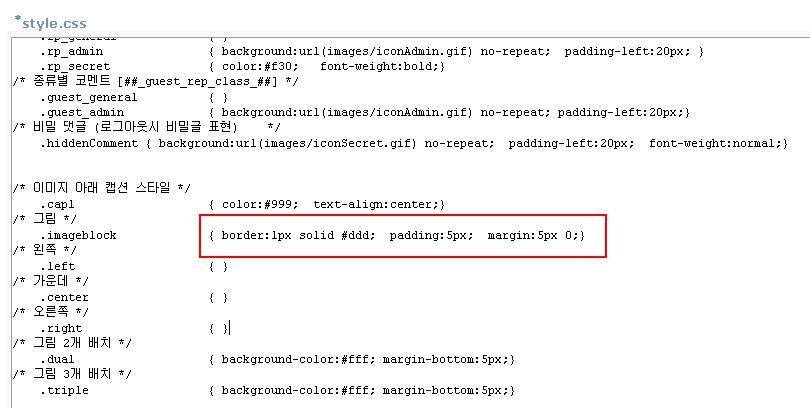
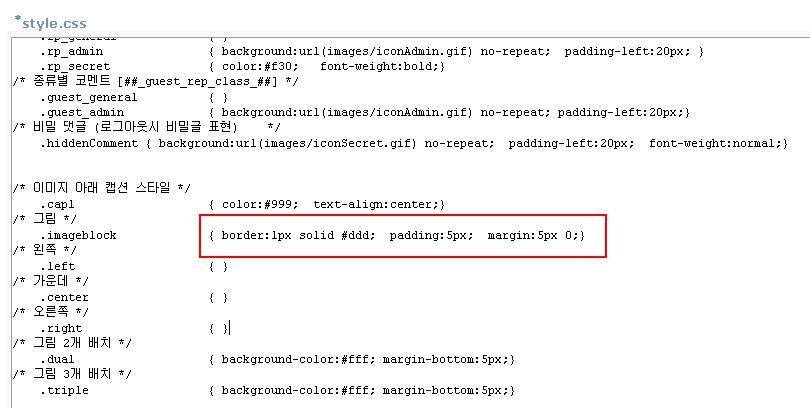
style.css 항목에서 CTRL+F (익스플로우러의 찾기 메뉴) 로 "이미지 아래 캡션 스타일" 을 검색하시면
아래와 같은 항목이 존재 합니다.

이 부분을
이렇게 수정하시면 됩니다. ( 1 -> 0 으로)
.imageblock { border:1px solid #ddd; padding:5px; margin:5px 0;}
=>
.imageblock { border:0px solid #ddd; padding:5px; margin:5px 0;}
이렇게 저장을 하면 위의 태왕사신기 문소리님의 이미지가 아래와 같이 변하게 됩니다.

어떤가요? 훨씬 보기가 좋지요??? ^^
이제 여러분의 블로그들도 이미지 테두리 없는 깔끔한 블로그로 거듭나세요~
블로거로써 양질의 컨텐츠를 공유하고 싶은 마음에 많은 글들을 올렸습니다.
그러는 도중.. 유독. 티스트로이에 올린 글에 포함된 이미지 들에 대해서
테두리가 존재한 다는 사실을 알게 되었지요.
처음에는 제가 이미지 편집을 잘못해서 그런줄 알았지만 나중에 보니 시스템 적으로
테두리가 존재하도록 설정이 되어 있다는 것을 알게 되었습니다.
아래와 같이 말이죠.

그래서 연구를 좀 해보았는데,
관리자 메뉴 -> 스킨 -> html/css 에 답이 있더군요.
style.css 항목에서 CTRL+F (익스플로우러의 찾기 메뉴) 로 "이미지 아래 캡션 스타일" 을 검색하시면
아래와 같은 항목이 존재 합니다.

이 부분을
이렇게 수정하시면 됩니다. ( 1 -> 0 으로)
.imageblock { border:1px solid #ddd; padding:5px; margin:5px 0;}
=>
.imageblock { border:0px solid #ddd; padding:5px; margin:5px 0;}
이렇게 저장을 하면 위의 태왕사신기 문소리님의 이미지가 아래와 같이 변하게 됩니다.

어떤가요? 훨씬 보기가 좋지요??? ^^
이제 여러분의 블로그들도 이미지 테두리 없는 깔끔한 블로그로 거듭나세요~
'블로그 > 티스토리' 카테고리의 다른 글
| 더이상 블로거의 글을 훔치지 마라! 수익만 된다면야? (10) | 2008.01.03 |
|---|---|
| 나의 블로그의 가치는 48만원??? (4) | 2007.12.31 |
| 티스토리 초대장 나눠 드려요~ (완료) (17) | 2007.12.19 |
| 블로그(티스토리)는 지금 초대장으로 '물' 관리중? (0) | 2007.12.19 |
| [티스토리 블로그 팁] 티스토리 카테고리 자동으로 펼쳐지게 하는 방법! (20) | 2007.12.09 |
| 블로그에 작성한 글 많이 노출 되는 법. 검색엔진에 더 잘 검색되는 방법. (9) | 2007.12.02 |
| 티스토리 블로그에서 카테고리 펼쳐지게 보이게 설정하는 Tip (6) | 2007.12.02 |


